Daftar Blog merupakan salah satu widget yang dikembangkan oleh blogger.com.fungsi dari widget ini yaitu teman bisa melihat dan mengetahui sahabat yang update blognya.Widget ini sangat berguna menurut saya sih![]() .
.
Bagaimana cara membuatnya?
ikuti langkah-langkah berikut :
- Login ke Blogger.com
- Klik Tata Letak/Layout
- Klik Elemen Halaman/Page Elements

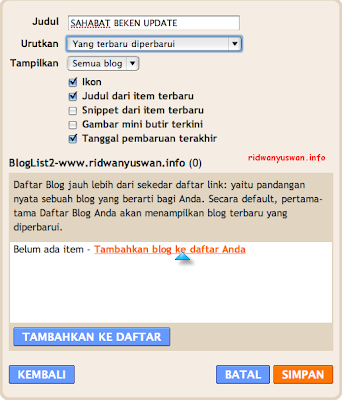
Judulnya harus : SAHABAT BEKEN UPDATE
- Terus klik Tambahkan blog ke Daftar Anda
- Masukkan Alamat link contoh : http://www.ridwanyuswan.info/
- Klik tambah.
Bagaimana Cara Membuat Widget daftar blog menggunakan scroll?
Menjadi seputar pertanyaan dari para sahabat blogger,baiklah ikuti langkah-langakah berikut :
- Klik Layout/Tata Letak
- Klik Menu Edit HTML
- Klik Edit HTML --> Sebelumnya terlebih dahulu teman backup dulu templatenya dengan mengklik Download Template Lengkap.Supaya bila terjadi kesalahan maka bisa diulang kembali.
- Klik Expand Widget Template

- Teman cari kode ini
<b:widget id='BlogList1' locked='false' title='SAHABAT BEKEN UPDATE' type='BlogList'> - Atau cari judulnya yaitu : SAHABAT BEKEN UPDATE
- Ketika teman menemukan scriptnya secara lengkapnya begini :
<b:widget id='BlogList1' locked='false' title='SAHABAT BEKEN UPDATE' type='BlogList'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<div id='blog-list-title'>
<h2 class='title'><data:title/></h2>
</div>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:200px;'>
<div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li expr:style='data:item.displayStyle'>
<div class='blog-icon'>
<b:if cond='data:showIcon == "true"'>
<input expr:value='data:item.blogIconUrl' type='hidden'/>
</b:if>
</div>
<div class='blog-content'>
<div class='blog-title'>
<a expr:href='data:item.blogUrl' target='_blank'>
<data:item.blogTitle/></a>
</div>
<div class='item-content'>
<b:if cond='data:showItemThumbnail == "true"'>
<b:if cond='data:item.itemThumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:item.blogUrl' target='_blank'>
<img alt='' border='0' expr:height='data:item.itemThumbnail.height' expr:src='data:item.itemThumbnail.url' expr:width='data:item.itemThumbnail.width'/>
</a>
</div>
</b:if>
</b:if>
<b:if cond='data:showItemTitle == "true"'>
<span class='item-title'>
<b:if cond='data:item.itemUrl != ""'>
<a expr:href='data:item.itemUrl' target='_blank'>
<data:item.itemTitle/></a>
<b:else/>
<data:item.itemTitle/>
</b:if>
</span>
</b:if>
<b:if cond='data:showItemSnippet == "true"'>
<b:if cond='data:showItemTitle == "true"'>
-
</b:if>
<span class='item-snippet'>
<data:item.itemSnippet/>
</span>
</b:if>
<b:if cond='data:showTimePeriodSinceLastUpdate == "true"'>
<div class='item-time'>
<data:item.timePeriodSinceLastUpdate/>
</div>
</b:if>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
<b:if cond='data:numItemsToShow != 0'>
<b:if cond='data:totalItems > data:numItemsToShow'>
<div class='show-option'>
<span expr:id='data:widget.instanceId + "_show-n"' style='display: none;'>
<a href='javascript:void(0)'><data:showNText/></a>
</span>
<span expr:id='data:widget.instanceId + "_show-all"' style='margin-left: 5px;'>
<a href='javascript:void(0)'><data:showAllText/></a>
</span>
</div>
</b:if>
</b:if>
<b:include name='quickedit'/>
</div></div></div>
</b:includable>
</b:widget>
- Yang berwarna merah adalah kode yang harus ditambahkan di script itu.
- Teman bisa merubah height: 200px dengan tinggi yang diinginkan.
BY :http://www.ridwanyuswan.info
















0 komentar:
Posting Komentar