Mungkin Sudah Banyak yang tahu tentang memasang total Posts dan comments, tapi Demi memberikan pengetahuan, Angga ingin membantu para pemula.
1. Login ke Blogger.com
2. Lalu pilih Tata letak
3. Lalu Pilih Tambah Gadget
4. dan pilih HTML/javascript
5. copy paste kode dibawah
Categories
Get Update Via Email
Chicklet
Siapa Presiden Pilihan anda Pada Pilpres 2009
Blog Archive
Minggu, 15 Maret 2009
Pasang Total Post
Label: Artikel Blog, Serba-Serbi Blog, TipsMenambahkan ShoutBox blog

Apa itu ShoutBox ? shout box adalah buku tamu. Jika pengunjung blog anda ingin bercerita maupun komentar, bisa menulis pada shoutbox. Pingin ....? Ikuti Langkah2 berikut ini :
1. Buka situs www.shoutmix.com
2. Klik CREATE YOUR SHOUTBOX NOW
3. Kemudian isi form yang disediakan sesuai data anda masing-masing kemudian Centang Kotak "I have read and agree to the Terms of Service" Dan tekan tombol Continue
4. Pilih Bentuk Shotbox yang anda inginkan Isi Kode Vertifikasi Kemudian tekan Continue
5. Kalau sudah berhasil Kita langsung beranjak Ke Control Panel kemudian Ke menu Get Codes
6. Kemudian Pilih "Place Shoutbox On Webpage dan Atur Tinggi dan lebarnya
7. Kemudian Copy Generate Code/HTML Codenya
8. Kemudian Kembali ke blog anda Dan masuk Menu Layout - Page element kemudian cari tempatnya dan add a Gadget kemudian Pilih Menu HTML/JavaScript Dan Paste Code Yang sudah Anda Copy tadi di Shoutmix
9. Lalu save
Cara Memilih Template
Skin Blogger Gratis banyak banget di internet. untuk mencarinya yakni dengan mengetik kata blogger template, blogger xml, blogger skin, Free blogger template, free xml blogger skin, free blogger theme, di Google para pengguna Blogger.com akan menemukan template/skin/theme gratis untuk blog Anda.
Banyaknya blogger template/skin/theme yang tersedia secara gratis mambuat kita jadi binggung memilihnya. Apakah template tanpa kolom, 2 kolom, 3 kolom, 4 kolom. Apakah template classic atau xml.
Semoga tulisan ini bisa membantu para blogger pemula saat memilih template/skin/theme yang mendukung optimasi blog.
- Lebih efektif memilih template 3 kolom,karena kita bisa berekpresi dengan widget-widget yang lebih bervariasi.
- Pilih template yang stabil dan tidak melorot. Tidak semua template stabil, artinya ketika dibuka menggunakan beberapa Internet browser, misalnya Mozzila, IE, Opera, tampilan sidebar atau heder (kepala blog) jadi berubah dan kacau, kadang malah ada yang sidebarnya melorot, atau gambarnya hilang. Untuk itu, setelah Anda mengganti template blog Anda, coba buka dengan beberapa Internet browser terutama Mozzila dan Internet Explorer (IE).
- Jangan terkecoh oleh tampilan yang menarik, masih ingat watak mesin pencari baca secantik Madona, Paris Hilton. Memasang template yang salah akan membuat loading ke blog Anda lambat. Untuk memasang iklan (Google Adsense, kliksaya.com, kumpulblogger.com, PPCIndo.com) gunakan warna dan ukuran template yang bisa disesuaikan dengan ukuran iklan yang akan di pasang.
- Akan lebih bagus kalau gambar atau layout template, sesuai dengan tema blog Anda, misalnya blog Anda tentang free download game, maka cari layout template game. Kalau tidak pilih template/skin/theme yang netral. Layout template yang sesuai dengan tema blog akan lebih mambentu optimasi blog Anda.
Read More »»
Sabtu, 14 Maret 2009
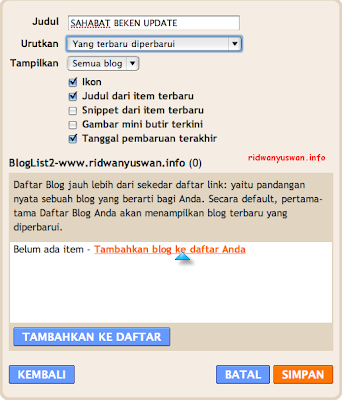
Membuat Daftar Blog
Label: Serba-Serbi Blog, TipsDaftar Blog merupakan salah satu widget yang dikembangkan oleh blogger.com.fungsi dari widget ini yaitu teman bisa melihat dan mengetahui sahabat yang update blognya.Widget ini sangat berguna menurut saya sih![]() .
.
ikuti langkah-langkah berikut :
- Login ke Blogger.com
- Klik Tata Letak/Layout
- Klik Elemen Halaman/Page Elements

Judulnya harus : SAHABAT BEKEN UPDATE
- Terus klik Tambahkan blog ke Daftar Anda
- Masukkan Alamat link contoh : http://www.ridwanyuswan.info/
- Klik tambah.
Menjadi seputar pertanyaan dari para sahabat blogger,baiklah ikuti langkah-langakah berikut :
- Klik Layout/Tata Letak
- Klik Menu Edit HTML
- Klik Edit HTML --> Sebelumnya terlebih dahulu teman backup dulu templatenya dengan mengklik Download Template Lengkap.Supaya bila terjadi kesalahan maka bisa diulang kembali.
- Klik Expand Widget Template

- Teman cari kode ini
<b:widget id='BlogList1' locked='false' title='SAHABAT BEKEN UPDATE' type='BlogList'> - Atau cari judulnya yaitu : SAHABAT BEKEN UPDATE
- Ketika teman menemukan scriptnya secara lengkapnya begini :
<b:widget id='BlogList1' locked='false' title='SAHABAT BEKEN UPDATE' type='BlogList'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<div id='blog-list-title'>
<h2 class='title'><data:title/></h2>
</div>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:200px;'>
<div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li expr:style='data:item.displayStyle'>
<div class='blog-icon'>
<b:if cond='data:showIcon == "true"'>
<input expr:value='data:item.blogIconUrl' type='hidden'/>
</b:if>
</div>
<div class='blog-content'>
<div class='blog-title'>
<a expr:href='data:item.blogUrl' target='_blank'>
<data:item.blogTitle/></a>
</div>
<div class='item-content'>
<b:if cond='data:showItemThumbnail == "true"'>
<b:if cond='data:item.itemThumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:item.blogUrl' target='_blank'>
<img alt='' border='0' expr:height='data:item.itemThumbnail.height' expr:src='data:item.itemThumbnail.url' expr:width='data:item.itemThumbnail.width'/>
</a>
</div>
</b:if>
</b:if>
<b:if cond='data:showItemTitle == "true"'>
<span class='item-title'>
<b:if cond='data:item.itemUrl != ""'>
<a expr:href='data:item.itemUrl' target='_blank'>
<data:item.itemTitle/></a>
<b:else/>
<data:item.itemTitle/>
</b:if>
</span>
</b:if>
<b:if cond='data:showItemSnippet == "true"'>
<b:if cond='data:showItemTitle == "true"'>
-
</b:if>
<span class='item-snippet'>
<data:item.itemSnippet/>
</span>
</b:if>
<b:if cond='data:showTimePeriodSinceLastUpdate == "true"'>
<div class='item-time'>
<data:item.timePeriodSinceLastUpdate/>
</div>
</b:if>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
<b:if cond='data:numItemsToShow != 0'>
<b:if cond='data:totalItems > data:numItemsToShow'>
<div class='show-option'>
<span expr:id='data:widget.instanceId + "_show-n"' style='display: none;'>
<a href='javascript:void(0)'><data:showNText/></a>
</span>
<span expr:id='data:widget.instanceId + "_show-all"' style='margin-left: 5px;'>
<a href='javascript:void(0)'><data:showAllText/></a>
</span>
</div>
</b:if>
</b:if>
<b:include name='quickedit'/>
</div></div></div>
</b:includable>
</b:widget>
- Yang berwarna merah adalah kode yang harus ditambahkan di script itu.
- Teman bisa merubah height: 200px dengan tinggi yang diinginkan.
BY :http://www.ridwanyuswan.info Read More »»
Rabu, 11 Maret 2009
Bahasa
Label: UmumOrang Bodoh selalu berfikir bahwa dirinya bodoh
Kamis, 05 Maret 2009
My Profile
Label: UmumName : Andi Ary Anggara
Nickname : Angga"
Born : April, 04-1992
Address : kandea three street
Hobby : use computer
My idle : Doctor younger
My color : think Red n Black'
School : senior high school 04 macazzart
Class now : XI eXact 3
Nis : 18993/32
Band pavr. : Peterpan, Slank n linkin park
E-mail : andiaryanggara@gmail.com
Friendster : angga_sasuke@yahoo.co.id
Blog : anggara04.blogspot.com
Facebook : andi ary anggara or andiaryanggara@gmail.com
Di comments yach ![]()
![]()
Selasa, 03 Maret 2009
Kimia
Label: PendidikanTitrasi Asam Basa
 Titrasi merupakan suatu metoda untuk menentukan kadar suatu zat dengan menggunakan zat lain yang sudah dikethaui konsentrasinya. Titrasi biasanya dibedakan berdasarkan jenis reaksi yang terlibat di dalam proses titrasi, sebagai contoh bila melibatan reaksi asam basa maka disebut sebagai titrasi asam basa, titrasi redox untuk titrasi yang melibatkan reaksi reduksi oksidasi, titrasi kompleksometri untuk titrasi yang melibatan pembentukan reaksi kompleks dan lain sebagainya. (disini hanya dibahas tentang titrasi asam basa)
Titrasi merupakan suatu metoda untuk menentukan kadar suatu zat dengan menggunakan zat lain yang sudah dikethaui konsentrasinya. Titrasi biasanya dibedakan berdasarkan jenis reaksi yang terlibat di dalam proses titrasi, sebagai contoh bila melibatan reaksi asam basa maka disebut sebagai titrasi asam basa, titrasi redox untuk titrasi yang melibatkan reaksi reduksi oksidasi, titrasi kompleksometri untuk titrasi yang melibatan pembentukan reaksi kompleks dan lain sebagainya. (disini hanya dibahas tentang titrasi asam basa)
Zat yang akan ditentukan kadarnya disebut sebagai “titrant” dan biasanya diletakan di dalam Erlenmeyer, sedangkan zat yang telah diketahui konsentrasinya disebut sebagai “titer” dan biasanya diletakkan di dalam “buret”. Baik titer maupun titrant biasanya berupa larutan.
Prinsip Titrasi Asam basa
Titrasi asam basa melibatkan asam maupun basa sebagai titer ataupun titrant. Titrasi asam basa berdasarkan reaksi penetralan. Kadar larutan asam ditentukan dengan menggunakan larutan basa dan sebaliknya.
Titrant ditambahkan titer sedikit demi sedikit sampai mencapai keadaan ekuivalen ( artinya secara stoikiometri titrant dan titer tepat habis bereaksi). Keadaan ini disebut sebagai “titik ekuivalen”.
Pada saat titik ekuivalent ini maka proses titrasi dihentikan, kemudian kita mencatat volume titer yang diperlukan untuk mencapai keadaan tersebut. Dengan menggunakan data volume titrant, volume dan konsentrasi titer maka kita bisa menghitung kadar titrant.
Cara Mengetahui Titik Ekuivalen
Ada dua cara umum untuk menentukan titik ekuivalen pada titrasi asam basa.
1. Memakai pH meter untuk memonitor perubahan pH selama titrasi dilakukan, kemudian membuat plot antara pH dengan volume titrant untuk memperoleh kurva titrasi. Titik tengah dari kurva titrasi tersebut adalah “titik ekuivalent”.
2. Memakai indicator asam basa. Indikator ditambahkan pada titrant sebelum proses titrasi dilakukan. Indikator ini akan berubah warna ketika titik ekuivalen terjadi, pada saat inilah titrasi kita hentikan.
Pada umumnya cara kedua dipilih disebabkan kemudahan pengamatan, tidak diperlukan alat tambahan, dan sangat praktis.
Indikator yang dipakai dalam titrasi asam basa adalah indicator yang perbahan warnanya dipengaruhi oleh pH. Penambahan indicator diusahakan sesedikit mungkin dan umumnya adalah dua hingga tiga tetes.
Untuk memperoleh ketepatan hasil titrasi maka titik akhir titrasi dipilih sedekat mungkin dengan titik equivalent, hal ini dapat dilakukan dengan memilih indicator yang tepat dan sesuai dengan titrasi yang akan dilakukan.
Keadaan dimana titrasi dihentikan dengan cara melihat perubahan warna indicator disebut sebagai “titik akhir titrasi”.
Rumus Umum Titrasi
Pada saat titik ekuivalen maka mol-ekuivalent asam akan sama dengan mol-ekuivalent basa, maka hal ini dapat kita tulis sebagai berikut:
mol-ekuivalen asam = mol-ekuivalen basa
Mol-ekuivalen diperoleh dari hasil perkalian antara Normalitas dengan volume maka rumus diatas dapat kita tulis sebagai:
NxV asam = NxV basa
Normalitas diperoleh dari hasil perkalian antara molaritas (M) dengan jumlah ion H+ pada asam atau jumlah ion OH pada basa, sehingga rumus diatas menjadi:
nxMxV asam = nxVxM basa
keterangan :
N = Normalitas
V = Volume
M = Molaritas
n = jumlah ion H+ (pada asam) atau OH – (pada basa)
Anda bisa menggunakan rumus diatas bila anda menhadapi soal-soal yang melibatkan titrasi.
Read More »»Kimia
Tips Cara Mudah Mengerjakan Soal-soal Stoikiometri
Mempelajari kimia memang tidak luput dari persamaan kimia beserta perhitungan kuantitatifnya yaitu stoikiometri. Umumnya semua bab yang kita pelajari dalam ilmu kimia contohnya kesetimbangan, kecepatan reaksi, larutan, asam basa, dan sebagainya menggunakan dasar stoikiometri dalam setiap penyelesaian perhitungannya.
Menyelesaikan soal-soal stoikiometri sangatlah mudah, diperlukan ketrampilan dan latihan yang rutin, namun secara garis besar kita dapat membuat kerangka dasar bagaimana kita bisa menyelesaikan soal stoikiometri tersebut dengan cepat.
Berikut adalah tips bagaimana kita bisa menyelesaikan soal stoikiometri dengan mudah.
1. Tulis dan setarakan persamaan reaksinya
Umumnya soal-soal stoikiometri melibatkan reaksi kimia. Anda wajib menulis dan sekaligus menyetarakan reaksi kimianya dengan benar. Kesalahan dalam menulis reaksi kimia berakibat fatal pada perhitungan selanjutnya. Jadi menyetarakan reaksi adalah hal yang amat-amat-amat PENTING!
2. Ubah salah satu unit dalam satuan mol
Dalam setiap soal stoikiometri selalu ada spesies yang bisa dirubah dalam satuan mol. Rumus mol adalah masa dibagi Mr atau Ar, akan tetapi mol dapat dicari dengan cara lain, bila diketahui jumlah molekul maka anda bisa mencarinya dengan membagi dengan bilangan Avogadro. Bila diketahui volume pada STP maka mol dicari dengan membagi volume dengan 22,4 bila diketahui konsentrasi larutan dan volumenya maka mol harus dicari dengan mengkalikan konsentrasi dan volumenya. Anda harus jeli untuk melihat spesies mana yang bisa dirubah dalam satuan mol
3. Cari mol spesies yang ditanyakan dengan menggunakan persamaan reaksi
Anda tahu maksud saya kan? Apabila mol satu spesies sudah ketemu (pada langkah2 ) maka kita dapat mencari mol spesies yang lain dengan menggunakan koefisien reaksi. Yup, betul dengan membandingkan koefisien reaksi maka kita dapat mencari mol spesies yang lain.
4. Ubah spesies yang ditanyakan sesuai dengan satuan yang diinginkan soal
Apabila mol spesies yang ditanyakan sudah diketahui maka kita dapat mengkonversi ke dalam satuan yang di inginkan soal misalnya ke satuan massa, volume, konsentrasi, dan sebagainya.
Nah cukup mudah kan?
Read More »»Senin, 02 Maret 2009
Kimia
Label: PendidikanMenentukan Sifat Asam, Netral, atau Basa Larutan Garam
BelajarKimia-Pertanyaan
Tentukan dengan menggunakan reaksi hidrolisis apakah garam-garam dibawah ini akan menghasilkan larutan yang bersifat asam, netral, atau basa.
* KNO2
* NaCH3COO
* NH4Cl
* NH4NO3
* KCN
* NaCl
* KI
* KF
* KNO3
BelajarKimia-Solusi
Hidrolisis adalah istilah umum yang dipergunakan untuk menyebut reaksi suatu zat dengan air. Hidrolisis atau dalam bahasa Ingris disebut sebagai “Hydrolysis” berasal dari kata “hydro” artinya air dan “lysis” artinya peruraian. jadi hidrolisis bisa diartikan sebagai peruraian oleh air. Sifat asam, netral, atau basa larutan garam ditentukan oleh reaksi hidrolisis baik kation atau anion garam tersebut. Yang perlu diingat disini adalah bila kation yang terhidrolisis maka akan dihasilkan larutan yang bersifat asam. Bila anion yang terhirolisis maka akan dihasilkan larutan yang bersifat basa, dan bila kation atau anion yang terhidrolisis maka sifatnya ditentukan oleh nilai Ka dan Kb, nilai yang paling besar menentukan sifat larutannya.
KNO2 , NaCH3COO, KCN, dan KF adalah garam yang berasal dari basa kuat dan asam lemah. Basa dari kation K+ dan Na+ adalah basa kuat dan asam dari anion NO2 - , CH3COO- , CN-, dan F- adalah asam lemah. Yang lemah yang akan terhirolisis, jadi anion yang akan terhidrolisis dan sifat larutan yang dihasilkan adalah basa.
NO2 - + H2O -> HNO2 + OH-
CH3COO- + H2O -> CH3COOH + OH-
CN- + H2O -> HCN + OH-
F- + H2O -> HF + OH-
NaCl, KI, dan KNO3 adalah garam yang berasal dari asam kuat dan basa kuat. Garam-garam ini tidak mengalamai hidrolisis sehingga larutannya bersifat netral.
NH4Cl, dan NH4NO3 adalah garam dimana kationnya berasal dari basa lemah dan anionnya berasal dari asam kuat. Yang terhidrolisis adalah kationnya sehingga larutan yang dibentuk dari garam-garam tersebut bersifat asam.
NH4+ + H2O -> NH4OH + H+